Java中数组复制的效率比较
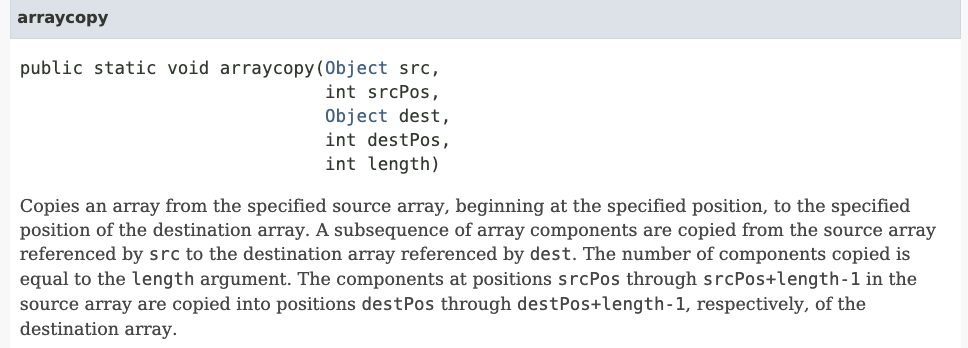
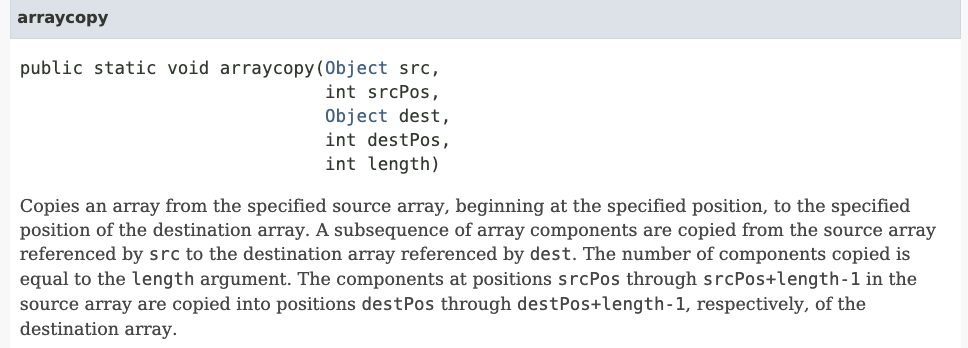
在开发中,数组复制是经常使用的,很多方法都可以进行数组赋值,但是效率却天差地别:效率最高的是:System.arraycopy(), 下面是它的使用方式的参数说明:

们可以看看它的源代码,它是个native方法,毫无疑问效率最高:
在开发中,数组复制是经常使用的,很多方法都可以进行数组赋值,但是效率却天差地别:效率最高的是:System.arraycopy(), 下面是它的使用方式的参数说明:

们可以看看它的源代码,它是个native方法,毫无疑问效率最高:
本文主要讲述了Java三大特殊类,String、StringBuffer/StringBuilder、Object和包装类。
1.1.直接赋值(常用)
String str = "Hello Bit";//str是一个对象,那么“Hello Bit”就应该保存在堆内存中
System.out.println(str);
1.2.传统方法:String本身是一个类,既然是类,就存在构造方法,String类其中一种构造方法如下
public String(String str);//带参构造
//使用new关键字进行对象实例化
String str = new String("Hello Bit");
System.out.println(str);
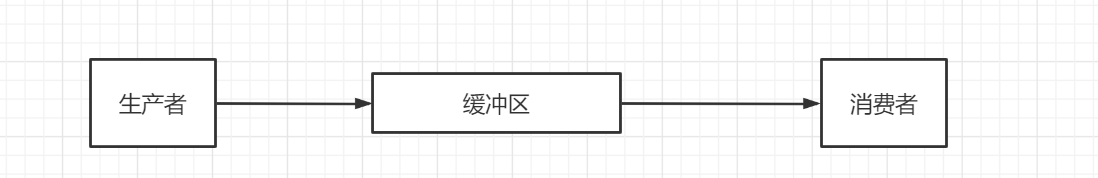
生产者和消费者问题是线程模型中的经典问题:生产者和消费者在同一时间段内共用同一个存储空间,生产者往存储空间中添加产品,消费者从存储空间中取走产品,当存储空间为空时,消费者阻塞,当存储空间满时,生产者阻塞。在多线程的世界里,生产者就是生产数据的线程,消费者就是消费数据的线程。在多线程开发当中,如果生产者处理速度很快,而消费者处理速度很慢,那么生产者就必须等待消费者处理完,才能继续生产数据。同样的道理,如果消费者的处理能力大于生产者,那么消费者就必须等待生产者。为了解决这个问题于是引入了生产者和消费者模式。

平时我们在项目里经常会用到HashMap这个数据结构,所以在面试的时候一定会被问这个问题∶你有没有重写过hashCode方法?你在使用HashMap时有没有重写hashCode和equals方法?你是怎么写的? 那么为什么要重写hashCode与equals方法,这两个方法起着什么作用呢?当我们往HashMap里放key时,首先会调用这个对象的hashCode方法计算它的hash值,随后把key放入hash值所指引的内存位置。
要创建⼀个⽣成器,有很多种⽅法。第⼀种⽅法很简单,只要把⼀个列表⽣成式的 [ ] 改成 ( )
In [1]: L = [x*2 for x in range(5)]
In [2]: L
Out[2]: [0, 2, 4, 6, 8]
In [3]: G = (x*2 for x in range(5))
In [4]: G
Out[4]: <generator object <genexpr> at 0x000001B281507A98>
创建 L 和 G 的区别仅在于最外层的 [ ] 和 ( ) , L 是列表,G 是生成器。我们可以直接打印出L的每个元素,但我们怎么打印出G的每个元素呢?使用next函数
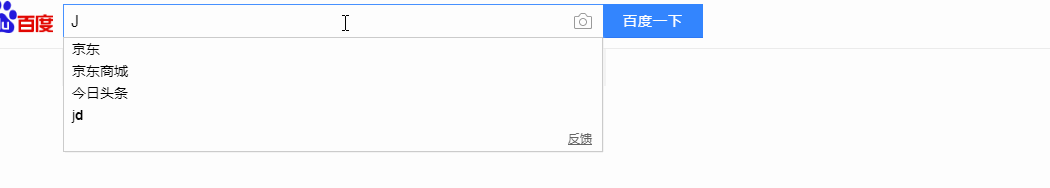
百度的预搜索是怎么实现的呢?如下图:
 这个场景应该是大家非常熟悉的吧,为什么我们没有点击搜索但是却可以弹出相关的搜索内容条目呢?其中就用到了ajax引擎!接下来我们就可以看一下这个ajax,哈哈!
这个场景应该是大家非常熟悉的吧,为什么我们没有点击搜索但是却可以弹出相关的搜索内容条目呢?其中就用到了ajax引擎!接下来我们就可以看一下这个ajax,哈哈!
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待卡死状态 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到 服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。